In this task i had to take pictures and show how they represent Rochdale and explain the settings i used to take these picture. First of all i going to what the settings mostly show. They consist of ISO,
aperture, and shutter speed.
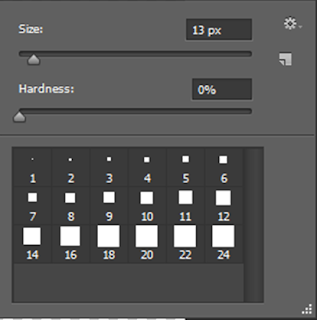
When using a camera a person can change these setting by using the noble button -the thing that looks a scroll wheel. ISO means how sensitive the camera is to light.Aperture is referred to the size of the hole that lets light in. a bigger number means a smaller hole to let light in.Shutter speed means for how long the camera lets the light in before the picture is taken.
The 1st picture i took, was a tunnel that people - mostly 6th form students, used to get into town so they can do what ever they wanted to do. I manged to take this picture on 1st try with the setting making this picture look like as if the figure like person is entering some sort of heaven.
 |
| 1st image, the tunnel to heavens |
The setting i used was an ISO of 800, Aperture of 6.3, and shutter speed of 20. The reason why i took this picture because it represent the people in Rochdale being independent and they choose their own path and then face it. (just random bs)
In the next picture i took, it was a view of everything rochdale was known for. This included The 6th form college, The river Roch and lastly one building of the seven sisters. This picture also came right on 1st try, the aim in making the picture was to make it look like a nice day in rochdale being peaceful and stuff, which rarely happens as it always rains in rochdale.
 |
| 2nd Picture, rochdale famous landmarks |
The settings i used in this picture was an ISO of 3200, aperture of 8.0 and shutter speed of 3200, the reason i did a fast shutter speed was because i wanted to take the picture when it was sunny and the clouds would sometimes block the sun, so therefore as soon it got really sunny i took the picture instantly. This picture as i hinted before shows rochdale good side, giving rochdale a good impression to tourist, and that is the reason why i took the picture.
The 3rd picture i took, was a picture of one of the parks in rochdale town hall. This shows that rochdale cares about its environment and keeps some of the green to help the environment. did you know that rochdale has about 7 different parks and woodland areas you can go to, if you include the Middleton borough this would lead to 11 different parks in total.
 |
| 3rd image, rochdale is green. |
The settings i used to take the picture was an ISO of 400, aperture of 8.0 and shutter speed of 500. The reason why i took the picture with these settings because i wanted the picture have more green and these settings gave more green than other ones. also i really like this picture because it has balance into it, it makes people what are behind the trees as they can only see the grass clearly.
The next image i took was a memorial grave of something, i dont know why i took this picture, it just interested me. I guess it represent rochdale history as rochdale like to leave a mark of their history. I like how this picture has a balance of how things are centred and symmetrical. I also like the grey and green colours, they go really well with each other. The setting i used in this picture was an ISO of 800, Aperture of 2.8 and shutter speed at 2000.
 |
| 4th image, what was history. |
The next image i wanted it to be a picture of rochdale clock tower in a perspective as if the person was looking up to it, and i wanted it to be really bright and only the clock tower to show, i kept getting the setting wrong because the picture was too bright so i lowered the sensitivity of the light, i would of got it on 1st try if the camera pre-viewed how the image would look. i had to take this image 3 times to get it on the right setting decreasing the ISO majorly. In last setting which i like i got the setting at 400 ISO, 2.8 aperture and shutter speed at 2000. The only thing which i changed within the 3 images was the ISO, and im pretty sure i dont need explain why as you can see below.
 |
| 5th image, wrong settings |
 |
| 5th image second try, wrong settings |
 |
5th image, final settings. The clock.
|
The reason why i took this picture was because its has a major aspect in rochdale, the clock-tower and the town hall is like the heart of rochdale, people go into the town hall to register birth certificates and to get married, and obviously the clock tower tells us the time, which is very important.
This last image is kinda a joke on how it represent rochdale, this shows that the government hate the birds that have habitats in rochdale because they dont want people to feed them. I like how the images forces the person to read from top to bottom at the angle it is at, this image has some path and perspective to it. the setting i got this image at where an ISO of 400, aperture of 2.8 and shutter speed at 1000. I wanted this kinda preservative for the clock tower at night, however it works with the sign too
 |
| 6th image, government hates birds. |