The next game i made is called Wing Man Sam. This is a multiplayer game, where the player's controls 2 different plains and their objective is to defeat a wave of enemy plains and then eventually the boss.
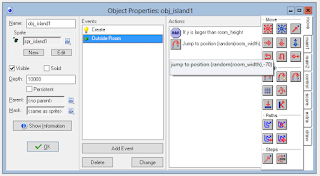
In the making of this game at the 1st stage i learnt how the background could make the screen go in a direction that looks like as if the player is moving. This is called the illusion of motion and is know as as a Scrolling Shooter game.I did this in game maker by changing the Vert Speed to a value of 2 in the room properties background tab, next i worked on 3 different island popping up,and going downwards, as if the plains moving forward. This was easy to do as it only required me to make a create event to move in a direction (downwards relevant to background) and then outside room event to jump to a random location back to the top of the screen.
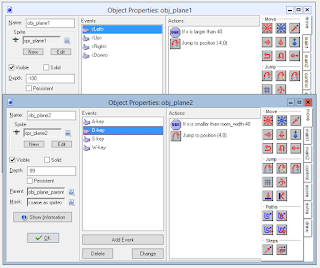
#In the second stage of making the game i focused making the planes object and most importantly the two-players controls. the controls for the planes where WASD and arrows. I only worked on movement so far in this stage, however i had to make the plane parent and work on the parent later. I did the control in a weird way, but it works. I made it so the player wasn't allowed to leave the room.
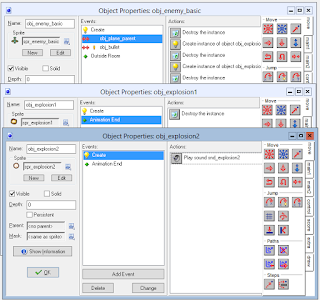
In the third stage of making the game i worked on the bullets that plane would shoot to destroy their enemies. This was kinda simple to do as it was only a key-pressed event, which would create an instance in relevant coordinates (0,0) of the plane object, moving in a constant direction upwards on a create event then when its outside the room, the instant would get destroyed, i also had to create a variable called can_shoot, so the game would register the amount of time the plane would shoot, this is also useful when developing the health of the plane and boss object later on in development.
In the next stage i worked on the how the bullet react when it gets in contact with the enemy plain and how the explosion object would show up. I did by making a basic enemy object with a controller object which would count the steps then randomly spawn a wave of enemy plains, which only moved in a direction downwards, and if the object made with contact with a bullet the enemy object would destroy itself and show the explosion animation.The explosion animation is an object itself which would go through all of its sub images of the sprite and when it reaches the end it would destroy its own instants. If the enemy made contact with the plain object it would restart the game, and when the enemy object is outside the room, the instance would get destroyed. This object is a great parent object, however later in we want the enemy to move in directions other than downwards
After that, i worked on the boss object and how the enemy wave might have spawned and how they would try to defeat the players.. I did the enemy waves and boss spawn as a timeline. After a certain amount of steps waves of enemy would spawn then eventually the boss. i also worked on the health bar as well on player one and 2 a swell as the boss and then lastly i worked on how the boss would die. Unfortunately i ran into a bug where as the boss would crash the game and i haven't been able to fix the problem. This was a really simple game to make as it involved a lot of parenting. When making this game i saved around 7 version where everything was working the only problem i ran into was that the software would crash after the boss was defeated. As i progressed i removed the random enemy spawning as i relied on the timeline to do everything. i also made a lot of different enemy plains using the enemy basic as the parent object and i changed the way it moved and shoot. some plains moved sideways, and some plains had faster bullets. I also added a start for this game, this wasnt in the the tutorial pdf when making wing-man sam, and the game only relied one level as it was a scrolling games. so i couldnt make anymore.
When making this game i learnt a lot of new things on how to make games. The most important thing i learnt was the timeline and the the Vert Speed for the background. I will hopefully use these tools for making my own game,